 |
| src www.google.com/images |
Untuk itu pada kesempatan kali saya akan membagikan sedikit teknik tentang bagaimana cara meningkatkan posisi/rangking blog kalian dengan menggunakan skema markup html. Sebelum saya menjelaskan bagaimana cara menaikan posisi/rangking website alangkah baiknya saya akan memberitahu anda apa pengertian dari skema markup itu sendiri.
Pertama Mari Kita Pahami Apa itu Schema Markup
Skema markup adalah kode (semantik kosa kata) yang Anda masukkan di website Anda untuk membantu mesin pencari memberikan hasil yang lebih informatif bagi pengguna. Jika Anda pernah menggunakan cuplikan kaya , Anda akan memahami apa skema markup adalah semua tentang.
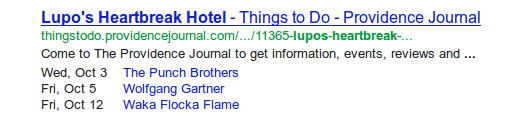
Berikut ini adalah contoh dari bisnis lokal yang memiliki markup pada halaman jadwal acara nya. Masuknya SERP terlihat seperti ini:

Skema markup mengatakan SERP untuk menampilkan jadwal acara Hotel yang akan datang. Itu, bagi pengguna, ini sangat membantu.
Berikut adalah beberapa fakta tentang skema markup:
Skema markup membantu mesin pencari untuk menemukan data blog anda
Konten di situs web Anda diindeks dan dikembalikan dalam hasil pencarian. Jelas. Tapi dengan skema markup, beberapa konten yang akan diindeks dan dikembalikan dalam berbagai cara .
Bagaimana? Karena markup memberitahu mesin pencari apa konten yang berarti. Sebagai contoh, katakanlah kata "Jungle-folk" muncul pada sebuah artikel. Mesin pencari melihat ini, dan menghasilkan entri SERP dengan "Jungle-folk" Namun, jika saya menempatkan skema markup tepat di nama "Neil Patel," Saya baru saja diberitahu bahwa mesin pencari yang "Jungle-folk" adalah penulis artikel, bukan hanya beberapa kata-kata acak. Mesin pencari kemudian memberikan hasil yang menampilkan informasi yang lebih baik untuk pengguna yang mencari "Jungle-folk"
Schema.org menjelaskan seperti ini :
Kebanyakan webmaster akrab dengan tag HTML pada halaman mereka. Biasanya, tag HTML memberi tahu browser bagaimana menampilkan informasi termasuk dalam tag. Misalnya, <h1> Avatar </ h1> memberitahu browser untuk menampilkan teks string "Avatar" dalam 1 format pos. Namun, tag HTML tidak memberikan informasi apapun tentang apa yang berarti bahwa string teks - "Avatar" bisa merujuk ke film 3D yang sangat sukses, atau bisa mengacu pada jenis profil picture-dan ini dapat membuat lebih sulit untuk pencarian mesin untuk cerdas menampilkan konten yang relevan dengan pengguna.
Skema markup menggunakan kosakata semantik yang unik dalam format microdata.
Anda tidak perlu belajar keterampilan coding baru. Halaman web dengan markup masih menggunakan HTML. Satu-satunya perbedaan adalah menambahkan bit kosakata schema.org untuk HTML Microdata .
Schema.org, website untuk skema markup, diciptakan oleh tim kolaboratif dari Google, Bing, dan Yahoo.

Ini tidak terlalu sering bahwa pesaing datang bersama-sama untuk saling membantu, tapi Schema.org persis semacam kolaborasi antar-industri. Apa yang Anda miliki, maka, adalah set disepakati penanda kode yang memberitahu mesin pencari utama apa yang harus dilakukan dengan data di website Anda.
Skema markup diciptakan untuk pengguna.
Ketika sebuah situs web memiliki skema markup di tempat, pengguna dapat melihat di SERPs apa website adalah semua tentang, di mana mereka berada, apa yang mereka lakukan, berapa banyak biaya barang, ditambah banyak hal-hal lain. Beberapa orang telah diambil untuk menyebut skema markup "virtual kartu Anda."
Ini adalah peningkatan yang berfokus pengguna. Search engine ada untuk pengguna untuk mendapatkan informasi yang mereka butuhkan. Skema markup tidak tepat.
Mengapa schema markup begitu penting ?
Skema markup membantu peringkat situs Anda lebih baik untuk semua jenis jenis konten. Ada data markup untuk ...
- Artikel
- bisnis lokal
- restoran
- episode TV dan peringkat
- Ulasan buku
- bioskop
- Aplikasi software
- Acara
- produk
Ada ratusan jenis markup - dari toko mainan ke jadwal dosis medis. Jika Anda memiliki jenis data di website Anda, ada kesempatan baik bahwa itu akan memiliki terkait itemscope dan itemtype .
Website yang menggunakan skema markup akan peringkat lebih baik di SERPs dari perusahaan tanpa markup. Satu studi ditentukan bahwa situs dengan markup peringkat rata-rata empat posisi yang lebih tinggi di SERPs dibandingkan mereka yang tanpa skema markup. Sementara itu tidak benar-benar jelas bahwa hasil yang lebih tinggi ini disebabkan markup sendiri, jelas ada beberapa korelasi.
Sekarang, sepertiga dari hasil pencarian Google menggabungkan cuplikan kaya, yang mencakup skema markup. Namun, menurut Searchmetrics, hanya 0,3 dari semua situs web menggunakan skema markup .
Dengan kata lain, ada jutaan website kehilangan sumber besar potensi SEO. Jika Anda menggunakan skema markup, otomatis Anda memiliki kaki di sebagian besar pesaing Anda.
Bagaimana Cara Menggunakan Schema Markup Pada Website/Blog ?
Sekarang, mari kita bicara tentang bagaimana menggunakan skema markup. Tujuan Anda adalah untuk peringkat lebih baik, terlihat lebih baik, dan melakukan lebih baik di SERPs dan di depan pengguna.
Skema markup akan membantu Anda. Dengan website Anda di tangan, ikuti langkah berikut.
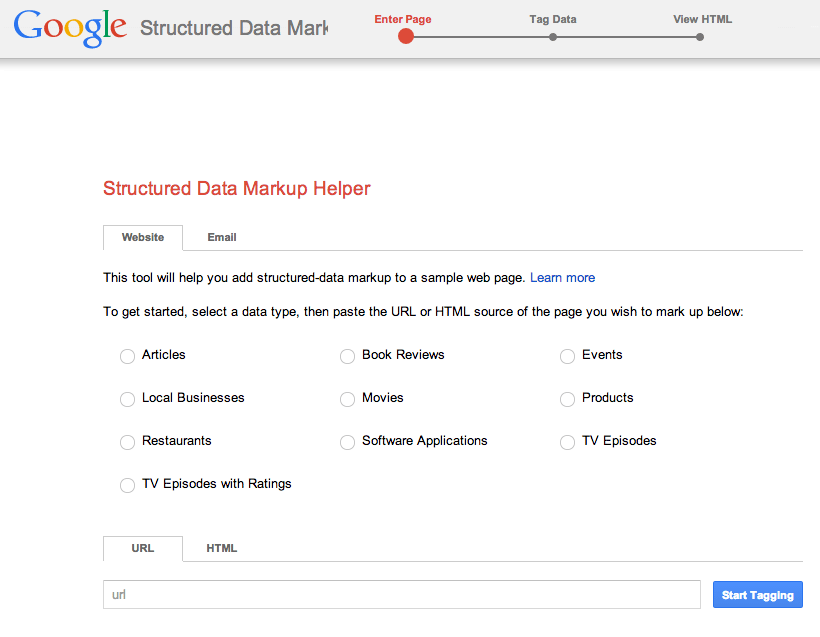
1.Buka google data terstruktur markup helper

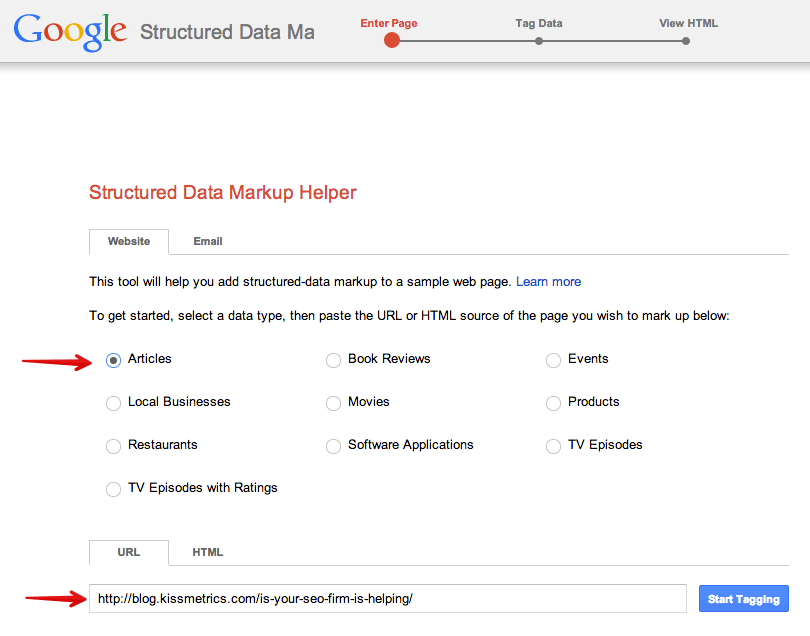
2. Pilih jenis data yang Anda berencana untuk markup.
Ada beberapa pilihan yang terdaftar. Daftar ini tidak lengkap. Untuk contoh di bawah, saya akan menggunakan "Artikel" karena itu salah satu jenis yang paling umum dari konten.
3. Paste di URL dari halaman atau artikel yang ingin Anda markup.
Jika Anda hanya memiliki HTML, Anda dapat menyisipkan bahwa alih-alih. Kemudian, klik "Start Tagging."

Halaman ini akan memuat di alat markup, dan menyediakan Anda dengan ruang kerja untuk fase berikutnya dari markup - penandaan item. Anda akan melihat halaman web Anda di sebelah kiri, dan item data di panel kanan.
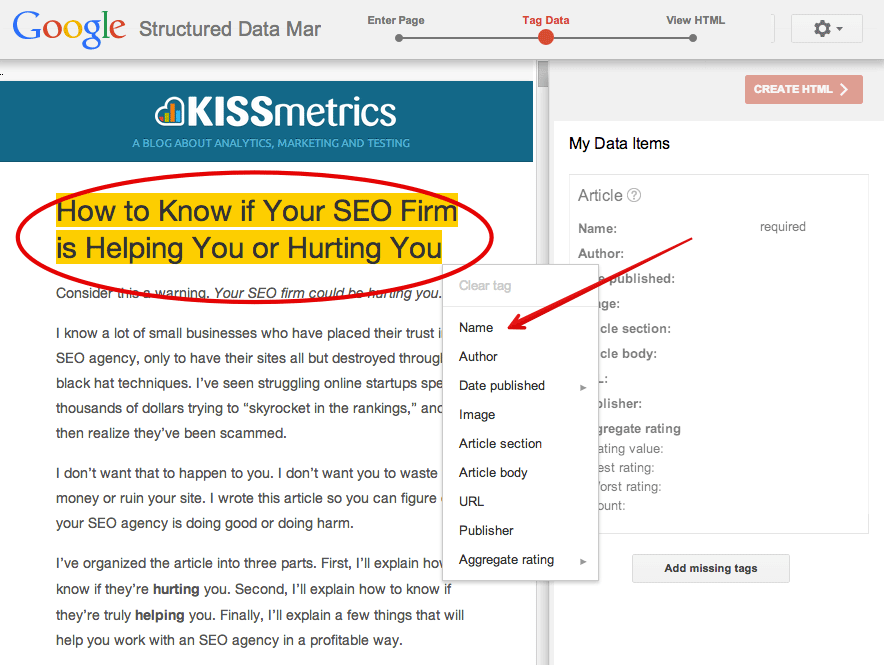
4. Sorot dan pilih jenis elemen yang akan ditandai.
Sejak ini bagian dari konten dari KISSmetrics adalah sebuah artikel, saya akan menyoroti nama artikel untuk menambahkan "Nama" markup. Ketika saya selesai menyoroti, saya pilih "Nama" dari ujung alat.

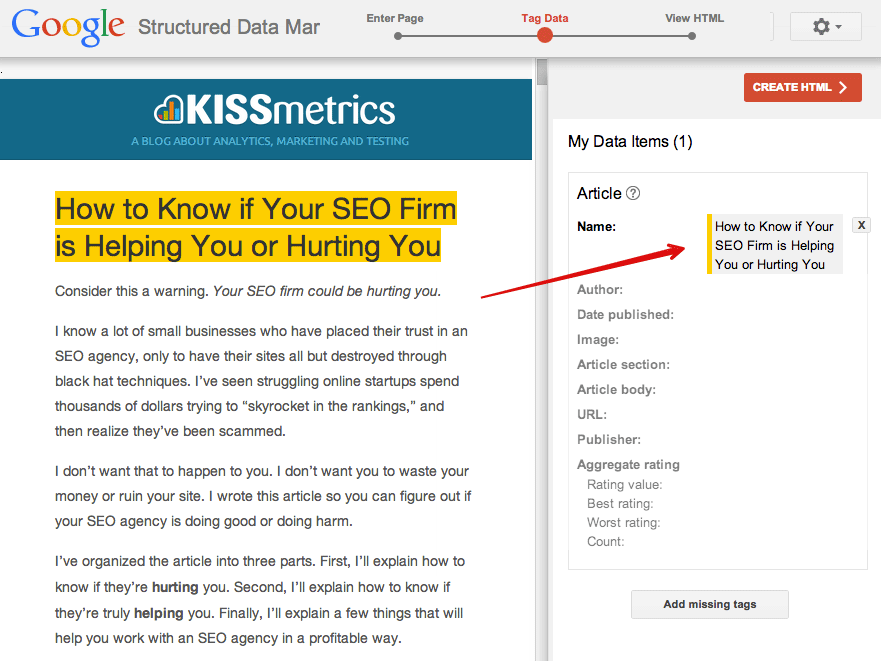
Ketika saya pilih "Nama," alat menambahkannya ke "Data Produk" di panel kanan.

5. Terus menambahkan item markup.
Gunakan daftar item data sebagai panduan, dan sorot item lainnya dalam artikel Anda untuk menambahkan mereka ke daftar markup. Anda mungkin tidak akan dapat menandai setiap item dalam daftar. Hanya menambahkan apa yang Anda bisa.
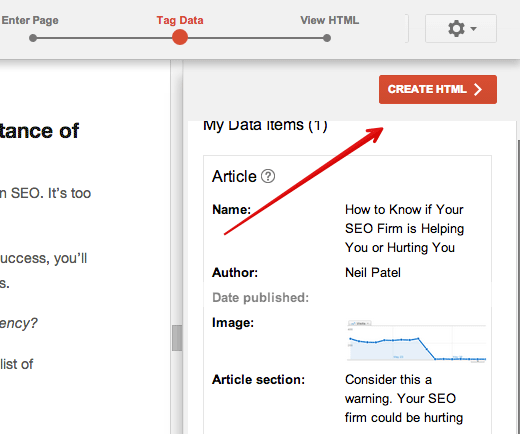
6. Buat HTML.
Setelah selesai, klik "Buat HTML."

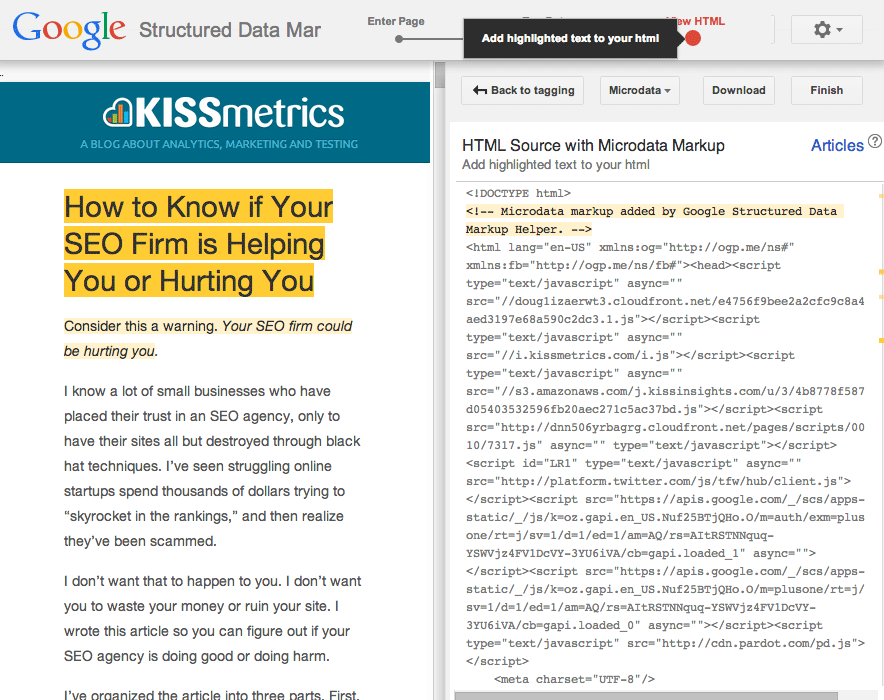
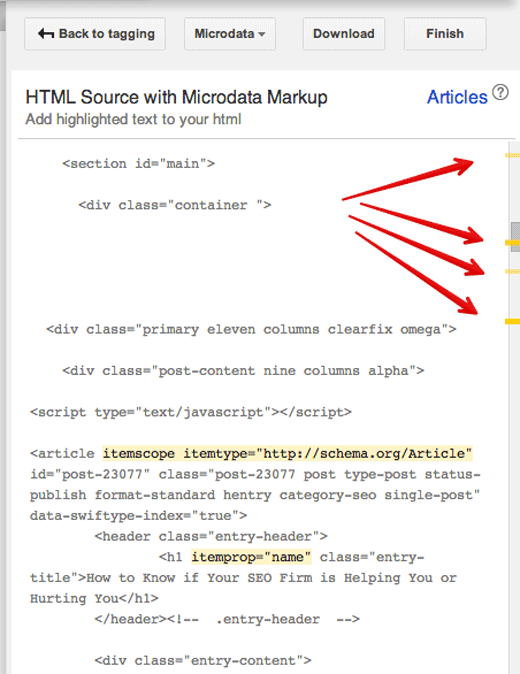
Di halaman berikut, Anda akan melihat HTML dari halaman Anda dengan microdata relevan dimasukkan di tempat yang Anda pilih.

7. Tambahkan skema markup ke halaman web Anda.
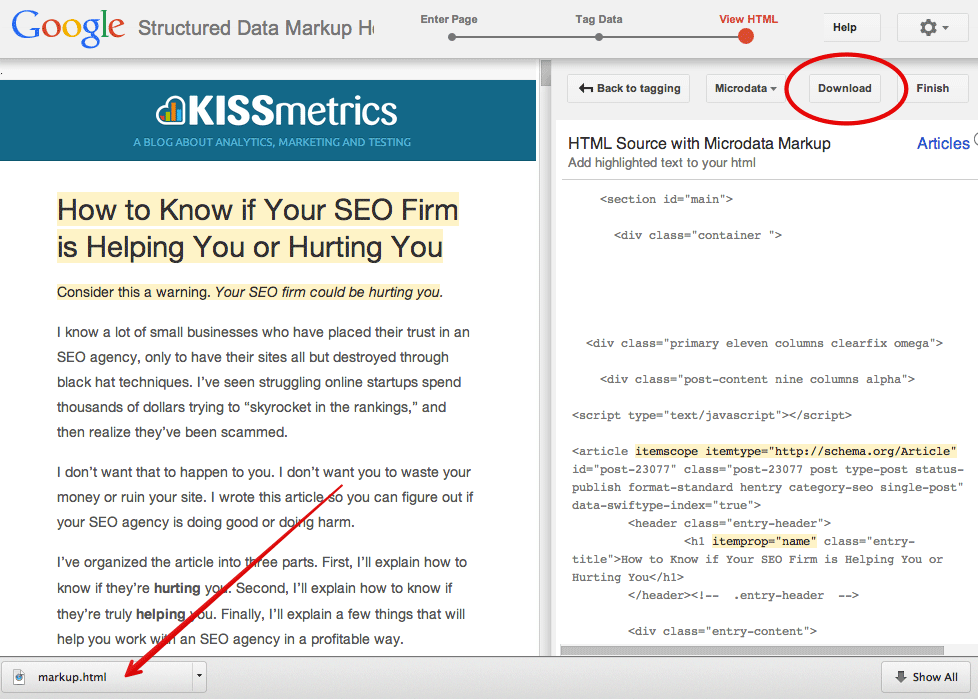
Berikutnya, Anda akan masuk ke CMS Anda (atau kode sumber jika Anda tidak menggunakan CMS) dan menambahkan cuplikan disorot di tempat yang tepat. Menemukan spidol kuning pada scrollbar untuk menemukan kode skema markup.

Alternatif sederhana adalah untuk men-download file HTML yang dihasilkan secara otomatis, dan copy / paste ke CMS atau sumber kode Anda.

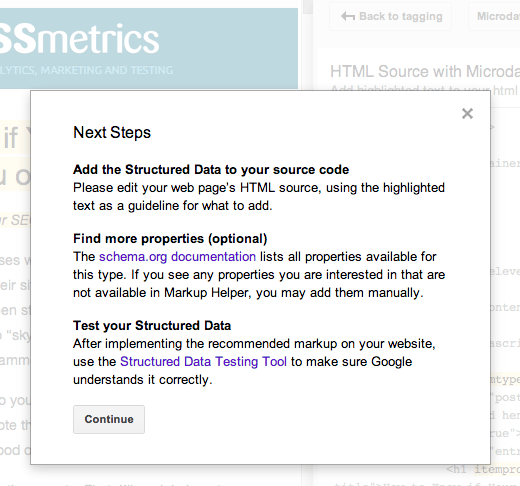
Ketika Anda mengklik "Finish", Anda akan disajikan dengan serangkaian "Langkah Berikutnya."

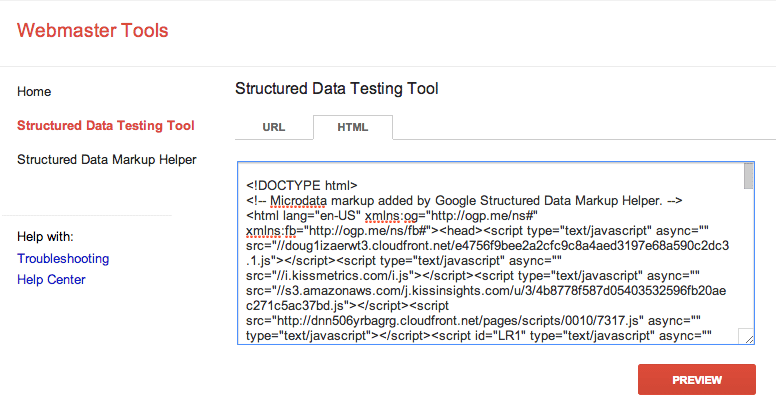
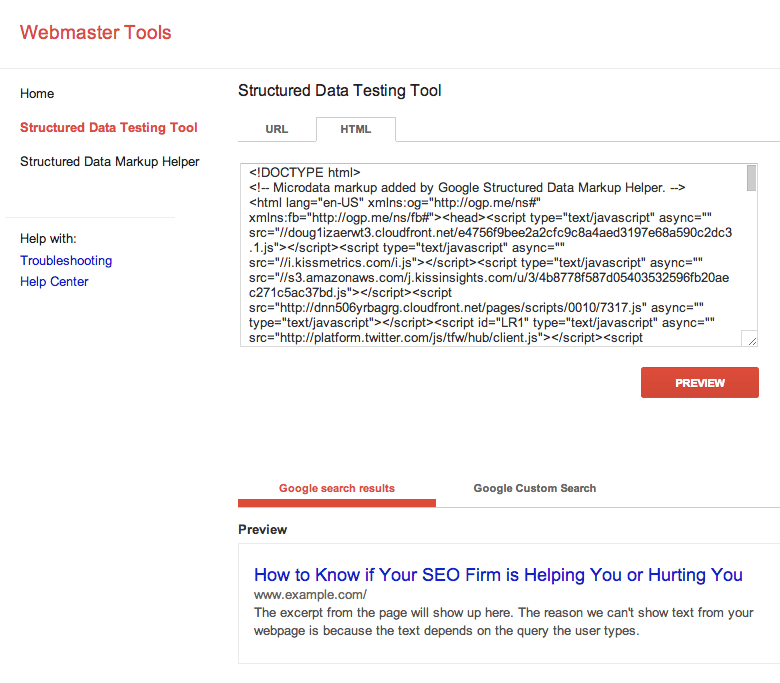
8. Gunakan Alat Pengujian Data Terstruktur untuk mencari tahu apa halaman Anda akan terlihat seperti dengan markup menambahkan.
Alih-alih menganalisis halaman web yang diterbitkan, aku akan menganalisis kode bahwa alat yang dihasilkan bagi saya, dan yang saya download.

Setelah kode yang disisipkan, saya klik "pratinjau." Alat pengujian menunjukkan apa artikel akan terlihat seperti dalam hasil pencarian Google:

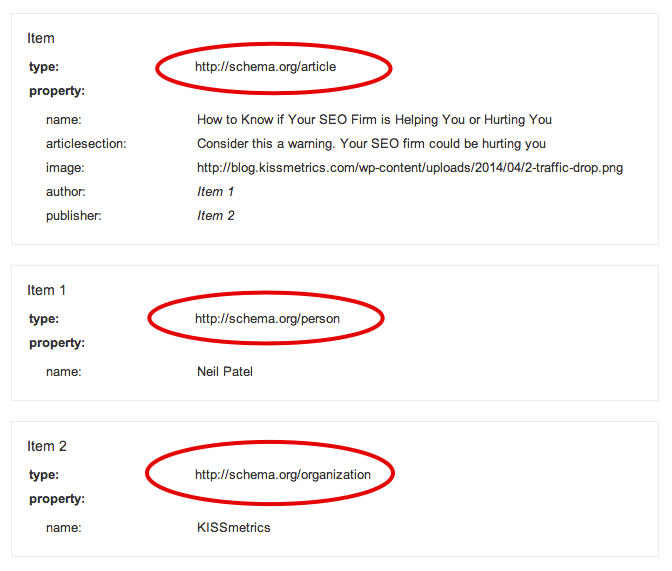
Selain itu, saya dapat memeriksa setiap elemen markup yang saya menambahkan.

Jika perlu, saya dapat mengedit HTML secara langsung dalam alat uji untuk memperbarui skema dan pratinjau hasil lagi.
Tips cara menggunakan skema markup.
Tujuan artikel ini adalah untuk Anda mulai dalam dunia skema markup. Ini adalah dunia yang besar.
Beberapa tips yang selanjutnya akan menunjukkan bagaimana untuk menyelam lebih dalam, dan mendapatkan hasil lebih kaya dari skema.
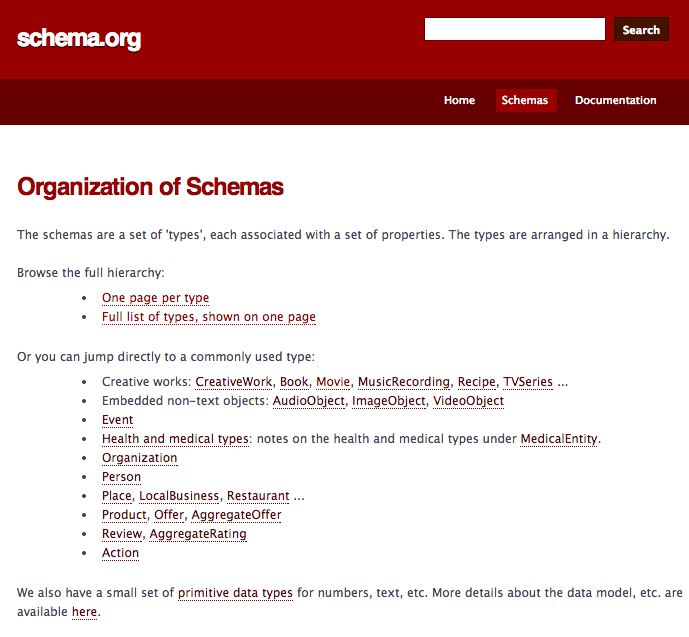
Menemukan skema yang paling umum digunakan.
Schema.org menyediakan daftar jenis yang paling umum dari skema markup. Anda dapat mengunjungi Organisasi Schemas halaman untuk melihat daftar ini. Periksa jenis yang paling cocok untuk bisnis Anda.

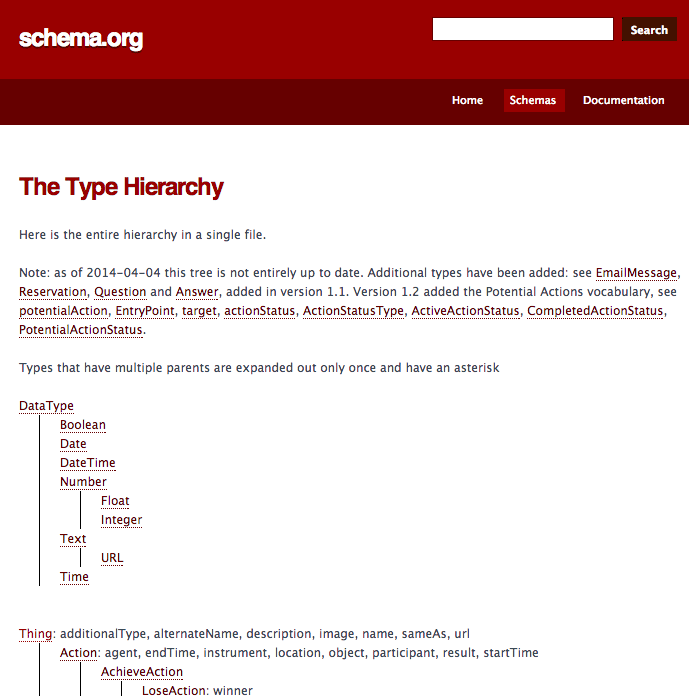
Cari setiap dan semua jenis skema yang Anda butuhkan.
Seperti yang saya sebutkan sebelumnya, ada segudang jenis markup. Untuk mendapatkan daftar lengkap, kunjungi The Type Hierarchy . Daftar master ini menyediakan sebagian besar jenis markup yang tersedia.

Semakin banyak schema markup akan lebih baik
Schema.org ini petunjuk menjelaskan dengan jelas , "semakin banyak konten yang mark up, semakin baik." Ketika Anda mulai memahami sejumlah itemtypes, Anda mulai melihat seberapa banyak ada pada halaman web Anda yang dapat Anda mark up.
Perlu diingat disclaimer, namun: "Anda harus mark up hanya konten yang dapat dilihat oleh orang-orang yang mengunjungi halaman web dan tidak puas di tersembunyi div atau elemen halaman tersembunyi lainnya."
Skema Markup untuk Sekarang dan Masa Depan
Sesederhana skema markup adalah untuk melaksanakan, itu mengejutkan bagaimana beberapa bisnis dan website telah mengambil keuntungan dari itu.
Skema markup adalah salah satu inovasi SEO yang mungkin akan bersama kami untuk waktu yang lama. Sekarang adalah waktu untuk belajar dan melaksanakan microdata yang relevan untuk meningkatkan hasil pencarian Anda. Melakukan hal segera akan menempatkan Anda di depan kurva, memberikan Anda kaki di kompetisi.
itulah sedikit tips dari saya mengenai cara meningkatkan posisi seo dengan menggunakan schema markup, semoga bermanfaat untuk anda dan dapat membantu anda sekian dari saya kurang lebihnya mohon maaf jika ada yang ingin ditanyakan jangan sungkan sungkan untuk berkomentar.


cocok buat blogger nih
ReplyDeleteiya gan
Deletemantab ndan sekarang rangkin ane naik berkat cari ini hehe thanks
ReplyDeletehehe sip dah gan ters berjuang sampe titik darah penghabisan
Deletesangat bermanfaat sekali gan thanks
ReplyDeletesama sama gan
Deletemakasih mas adnan infonya
ReplyDeleteijinkan saya titip lapak mas
http://acehpoker.pokerv77.org
sama sama mbak stevany
DeleteTerima Kasih atas informasinya. Ini menarik dan layak diuji. Sekali lagi Thanks
ReplyDelete